*Total -- 2,933.84kb -> 1,897.69kb (35.32%) /googlefonts-qa/notes/assets/2019-03-28-14-50-52.png -- 38.75kb -> 13.06kb (66.31%) /googlefonts-qa/notes/assets/2019-03-28-14-51-33.png -- 34.91kb -> 11.91kb (65.88%) /googlefonts-qa/notes/assets/2019-03-28-15-00-56.png -- 46.90kb -> 16.74kb (64.32%) /showcases/all_ligatures.png -- 301.00kb -> 122.76kb (59.22%) /fira_code_patreon.png -- 41.59kb -> 17.17kb (58.71%) /googlefonts-qa/notes/assets/2019-03-28-14-52-48.png -- 21.88kb -> 9.40kb (57.03%) /showcases/clojure.png -- 45.40kb -> 19.76kb (56.47%) /showcases/swift.png -- 44.94kb -> 19.73kb (56.1%) /googlefonts-qa/notes/assets/2019-03-27-13-47-09.png -- 19.22kb -> 8.44kb (56.1%) /googlefonts-qa/notes/assets/2019-03-28-14-51-48.png -- 20.35kb -> 9.03kb (55.64%) /showcases/erlang.png -- 34.56kb -> 15.33kb (55.62%) /showcases/elixir.png -- 68.45kb -> 30.44kb (55.54%) /googlefonts-qa/notes/assets/2019-03-28-14-58-50.png -- 21.90kb -> 9.84kb (55.09%) /showcases/go.png -- 34.87kb -> 15.72kb (54.92%) /googlefonts-qa/notes/assets/2019-03-27-13-47-20.png -- 18.38kb -> 8.32kb (54.73%) /showcases/livescript.png -- 27.09kb -> 12.32kb (54.53%) /showcases/php.png -- 42.92kb -> 19.67kb (54.18%) /showcases/javascript.png -- 71.18kb -> 33.04kb (53.58%) /showcases/ruby.png -- 48.00kb -> 22.53kb (53.07%) /showcases/stylistic_sets.png -- 70.38kb -> 33.75kb (52.05%) /googlefonts-qa/notes/assets/2019-03-28-14-24-45.png -- 15.36kb -> 7.56kb (50.77%) /showcases/feature_calt_centering.png -- 66.51kb -> 36.21kb (45.56%) /googlefonts-qa/notes/assets/2019-03-27-13-41-12.png -- 10.13kb -> 6.00kb (40.76%) /googlefonts-qa/notes/assets/2019-03-27-13-50-55.png -- 45.71kb -> 31.51kb (31.06%) /googlefonts-qa/notes/assets/2019-03-27-13-38-30.png -- 17.42kb -> 12.22kb (29.84%) /googlefonts-qa/notes/assets/2019-03-28-13-56-45.png -- 39.61kb -> 27.82kb (29.77%) /googlefonts-qa/notes/assets/2019-03-27-13-39-56.png -- 27.76kb -> 19.91kb (28.27%) /googlefonts-qa/notes/assets/2019-03-28-13-51-49.png -- 32.01kb -> 22.96kb (28.26%) /googlefonts-qa/notes/assets/2019-03-28-13-50-54.png -- 45.29kb -> 32.74kb (27.71%) /googlefonts-qa/notes/assets/2019-03-28-13-51-24.png -- 45.29kb -> 32.74kb (27.71%) /googlefonts-qa/notes/assets/2019-03-27-13-51-17.png -- 44.18kb -> 31.97kb (27.63%) /googlefonts-qa/notes/assets/2019-03-28-14-13-00.png -- 30.60kb -> 22.31kb (27.07%) /googlefonts-qa/notes/assets/2019-03-28-13-50-14.png -- 47.49kb -> 34.70kb (26.95%) /googlefonts-qa/notes/assets/2019-03-28-13-49-19.png -- 45.97kb -> 34.06kb (25.9%) /googlefonts-qa/notes/assets/2019-03-28-15-00-36.png -- 93.45kb -> 69.56kb (25.57%) /googlefonts-qa/notes/assets/2019-03-28-14-56-24.png -- 54.86kb -> 41.05kb (25.17%) /googlefonts-qa/notes/assets/2019-03-28-14-54-14.png -- 21.56kb -> 16.18kb (24.96%) /googlefonts-qa/notes/assets/2019-03-28-13-53-22.png -- 67.89kb -> 51.20kb (24.59%) /googlefonts-qa/notes/assets/2019-03-28-14-56-15.png -- 52.44kb -> 39.59kb (24.49%) /googlefonts-qa/notes/assets/2019-03-28-14-21-39.png -- 51.49kb -> 39.30kb (23.68%) /googlefonts-qa/notes/assets/2019-03-28-14-20-11.png -- 61.41kb -> 46.96kb (23.53%) /googlefonts-qa/notes/assets/2019-03-28-14-53-56.png -- 21.29kb -> 16.29kb (23.47%) /googlefonts-qa/notes/assets/2019-03-27-13-46-21.png -- 30.67kb -> 23.65kb (22.89%) /googlefonts-qa/notes/assets/2019-03-27-13-35-37.png -- 47.29kb -> 36.53kb (22.74%) /googlefonts-qa/notes/assets/2019-03-28-13-58-57.png -- 36.03kb -> 28.16kb (21.83%) /googlefonts-qa/notes/assets/2019-03-28-13-44-06.png -- 50.85kb -> 39.76kb (21.81%) /googlefonts-qa/notes/assets/2019-03-27-13-52-23.png -- 28.85kb -> 22.63kb (21.54%) /googlefonts-qa/notes/assets/2019-03-28-14-18-46.png -- 58.46kb -> 46.00kb (21.32%) /googlefonts-qa/notes/assets/2019-03-28-13-58-48.png -- 36.92kb -> 29.22kb (20.87%) /googlefonts-qa/notes/assets/2019-03-27-13-48-03.png -- 35.00kb -> 27.87kb (20.36%) /googlefonts-qa/notes/assets/2019-03-28-13-39-03.png -- 23.78kb -> 18.98kb (20.16%) /googlefonts-qa/notes/assets/2019-03-28-13-48-15.png -- 31.81kb -> 25.40kb (20.14%) /googlefonts-qa/notes/assets/2019-03-28-14-11-13.png -- 56.72kb -> 45.33kb (20.07%) /googlefonts-qa/notes/assets/2019-03-28-14-04-50.png -- 46.60kb -> 37.32kb (19.92%) /googlefonts-qa/notes/assets/2019-03-28-14-17-52.png -- 69.54kb -> 55.69kb (19.91%) /googlefonts-qa/notes/assets/2019-03-28-14-13-32.png -- 49.96kb -> 40.49kb (18.96%) /googlefonts-qa/notes/assets/2019-03-27-13-53-17.png -- 26.72kb -> 21.69kb (18.82%) /googlefonts-qa/notes/assets/2019-03-28-13-41-49.png -- 42.56kb -> 34.73kb (18.41%) /googlefonts-qa/notes/assets/2019-03-28-14-01-13.png -- 41.62kb -> 34.00kb (18.31%) /googlefonts-qa/notes/assets/2019-03-28-13-42-04.png -- 29.72kb -> 24.95kb (16.05%) /googlefonts-qa/notes/assets/2019-03-28-14-10-07.png -- 22.53kb -> 19.49kb (13.48%) /googlefonts-qa/notes/assets/2019-03-28-13-47-00.png -- 19.25kb -> 16.80kb (12.72%) /googlefonts-qa/notes/assets/2019-03-28-13-40-08.png -- 26.67kb -> 23.28kb (12.71%) /googlefonts-qa/notes/assets/2019-03-27-13-40-23.png -- 14.16kb -> 12.41kb (12.39%) /googlefonts-qa/notes/assets/2019-03-28-14-03-53.png -- 37.22kb -> 32.66kb (12.25%) /googlefonts-qa/notes/assets/2019-03-28-14-25-49.png -- 24.21kb -> 22.83kb (5.74%) /showcases/fira_code_logo.svg -- 56.30kb -> 56.01kb (0.52%) Signed-off-by: ImgBotApp <ImgBotHelp@gmail.com> Co-authored-by: ImgBotApp <ImgBotHelp@gmail.com> |
||
|---|---|---|
| .github | ||
| clojure | ||
| distr | ||
| googlefonts-qa | ||
| script | ||
| showcases | ||
| .gitignore | ||
| AUTHORS | ||
| CHANGELOG.md | ||
| deps.edn | ||
| fira_code_patreon.png | ||
| FiraCode.glyphs | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
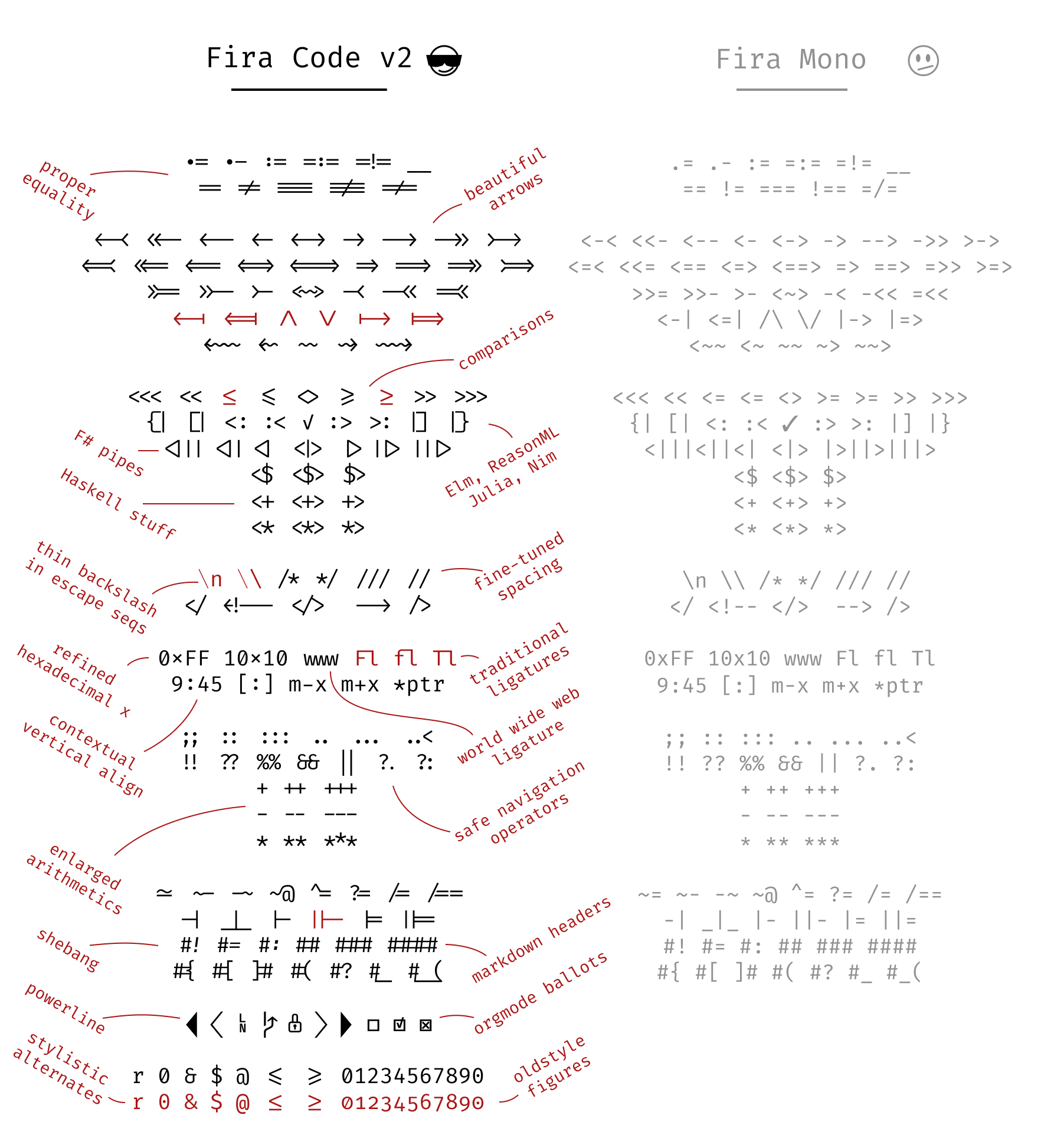
Fira Code: monospaced font with programming ligatures

Problem
Programmers use a lot of symbols, often encoded with several characters. For the human brain, sequences like ->, <= or := are single logical tokens, even if they take two or three characters on the screen. Your eye spends a non-zero amount of energy to scan, parse and join multiple characters into a single logical one. Ideally, all programming languages should be designed with full-fledged Unicode symbols for operators, but that’s not the case yet.
Solution
Download v.2 · How to install · Troubleshooting · News & updates
Fira Code is an extension of the Fira Mono font containing a set of ligatures for common programming multi-character combinations. This is just a font rendering feature: underlying code remains ASCII-compatible. This helps to read and understand code faster. For some frequent sequences like .. or //, ligatures allow us to correct spacing.

Code examples
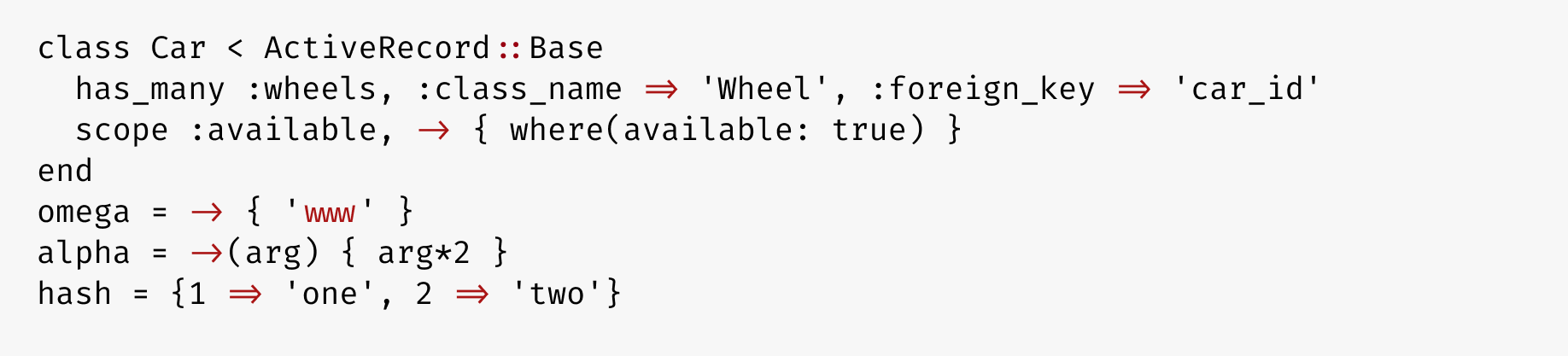
Ruby:

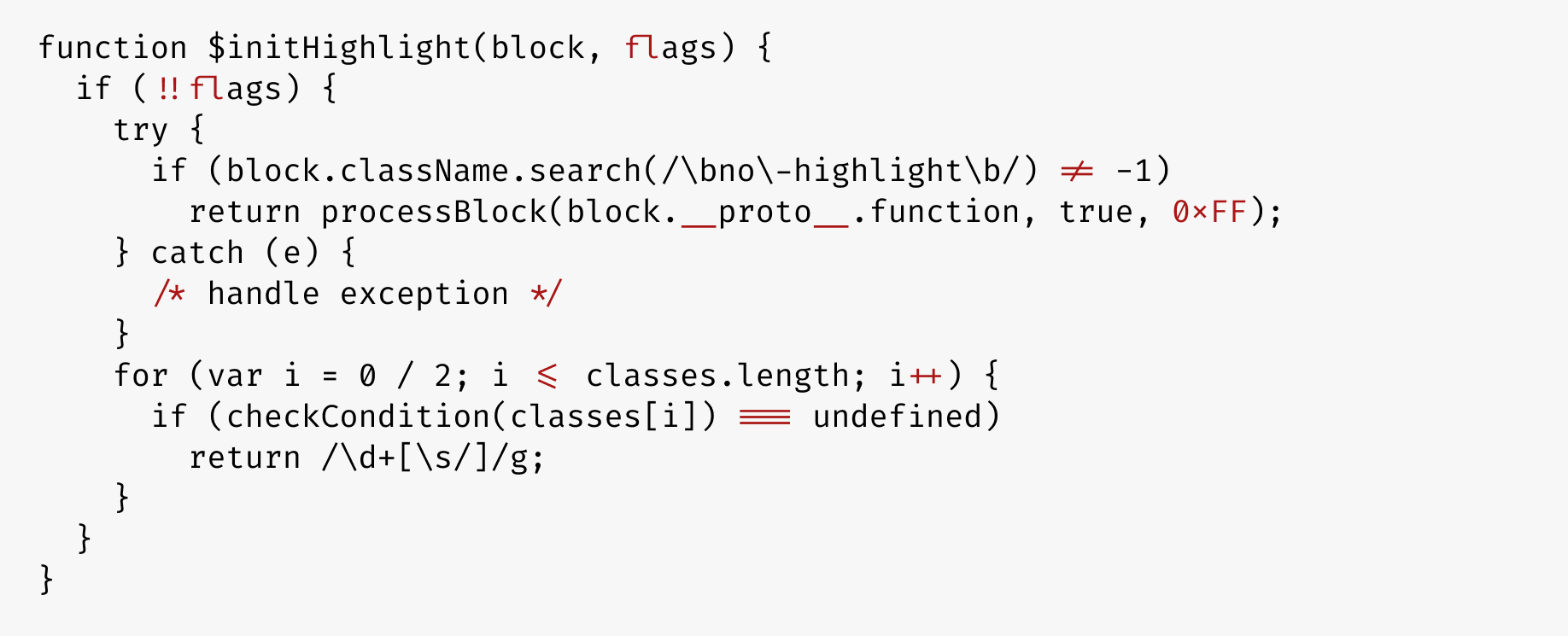
JavaScript:

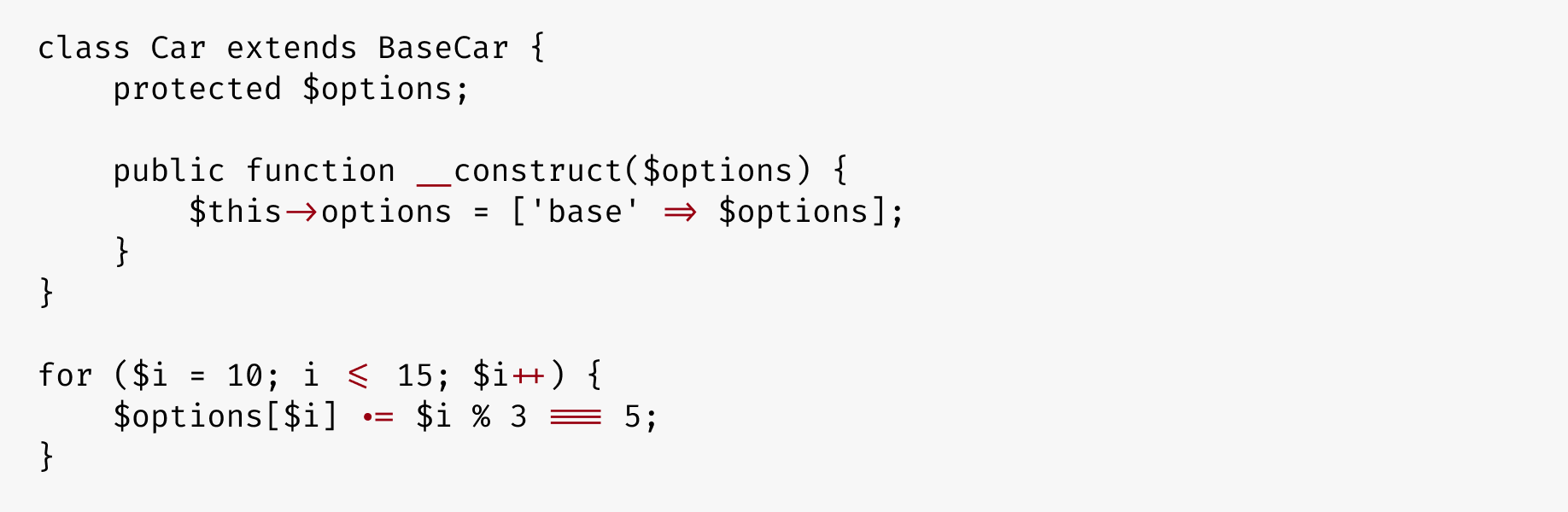
PHP:

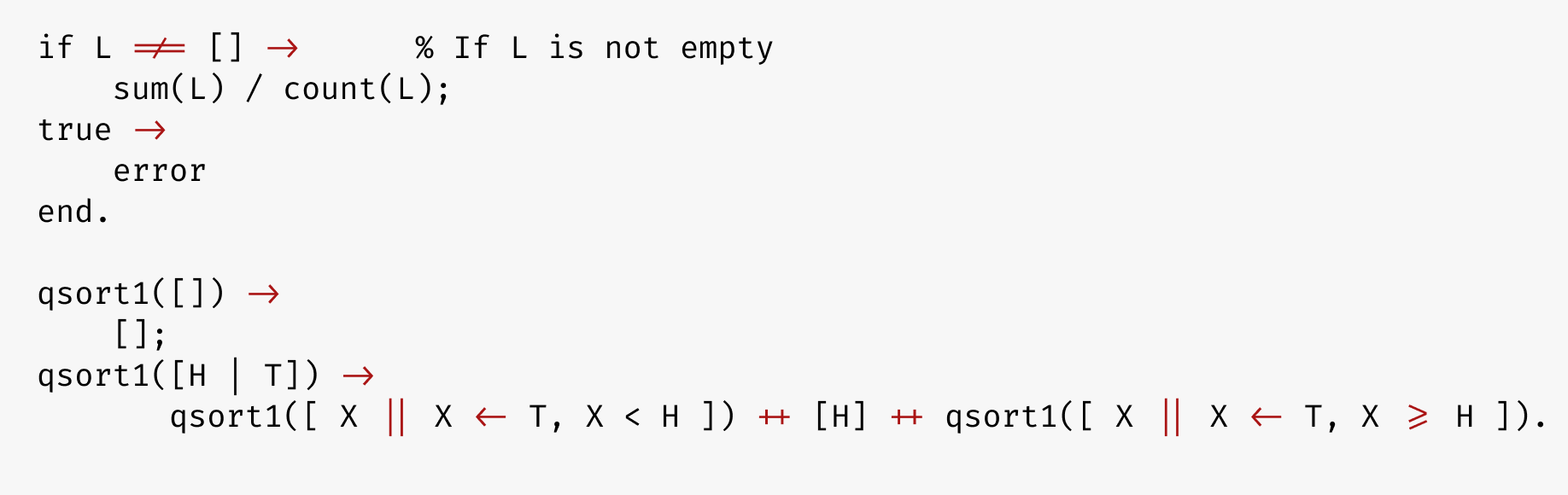
Erlang:

Elixir:

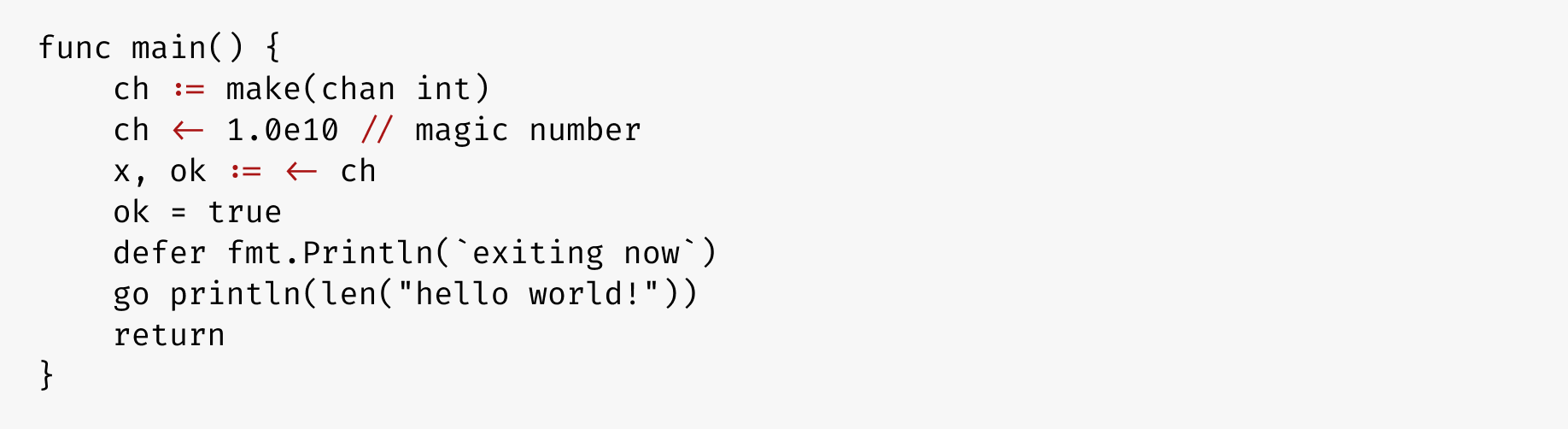
Go:

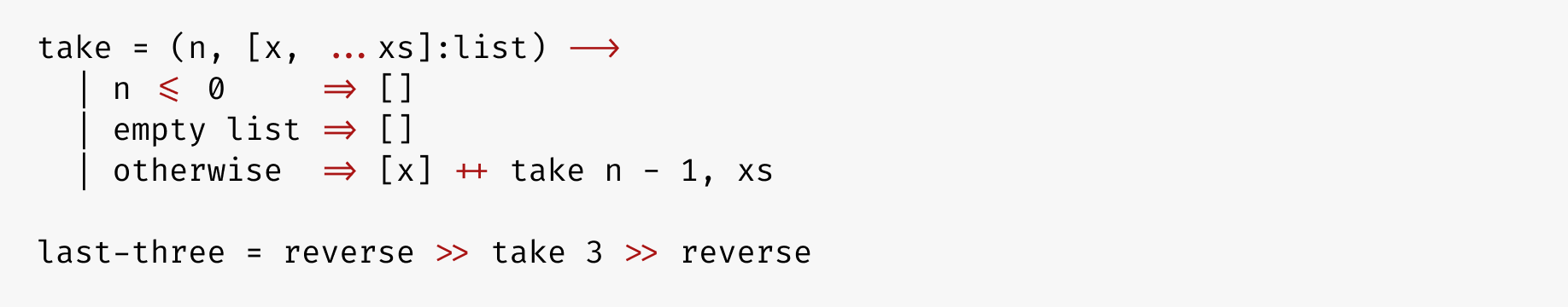
LiveScript:

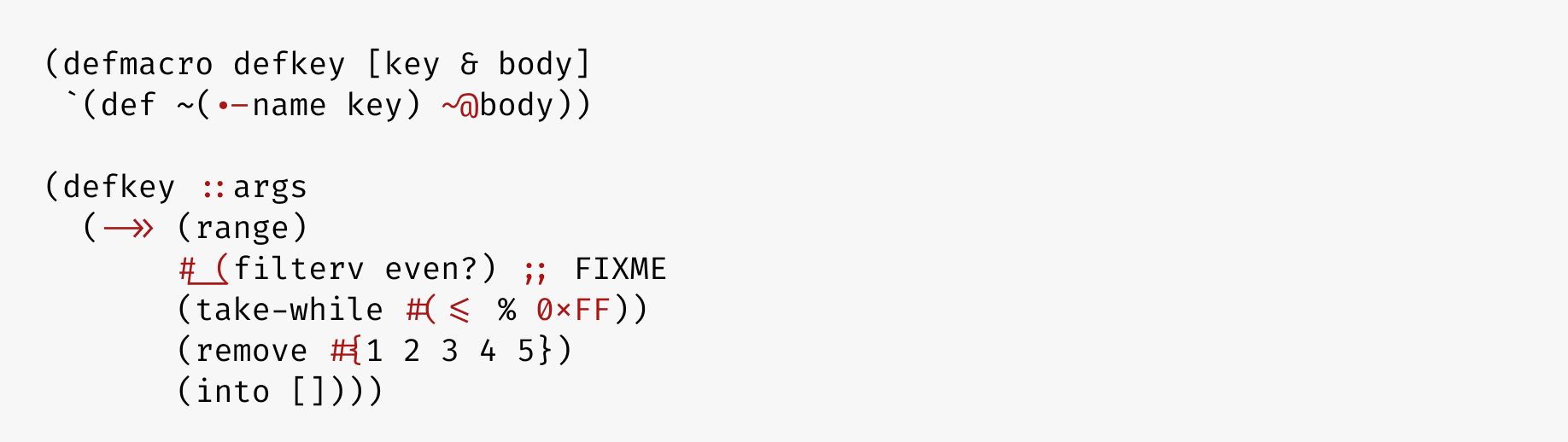
Clojure:

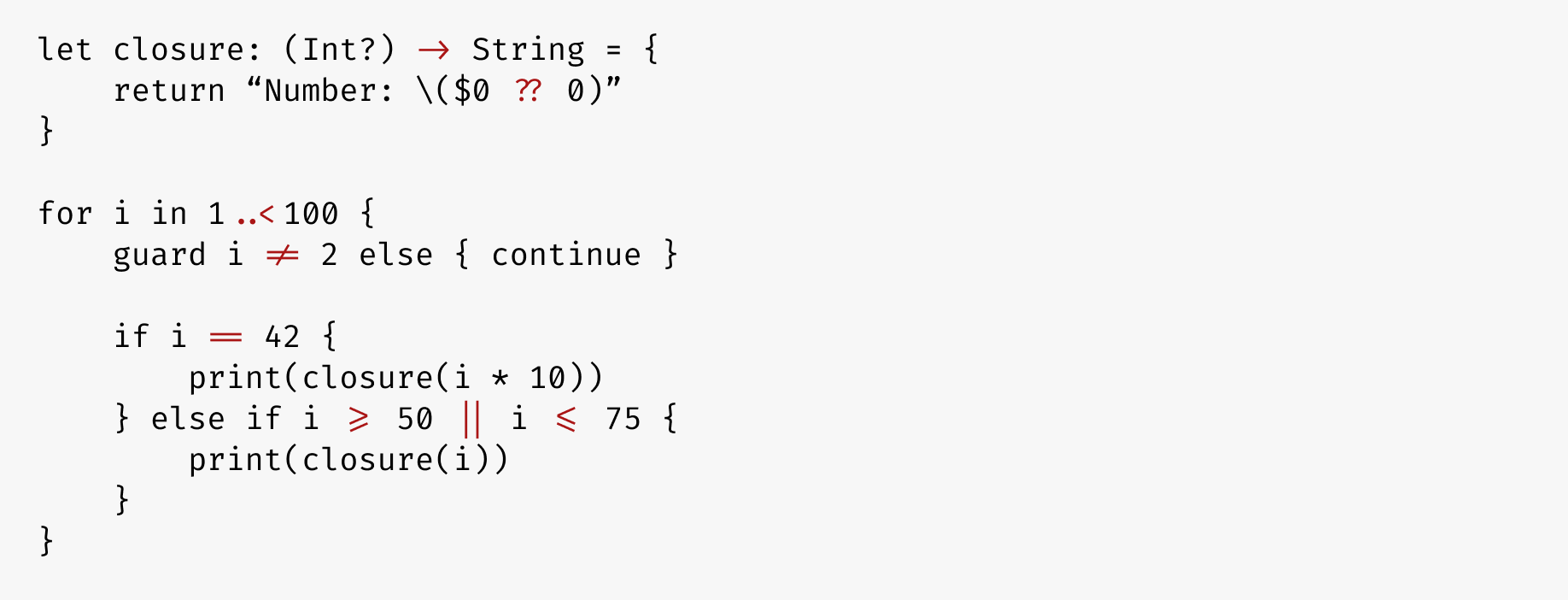
Swift:

Stylistic sets
See How to enable

Terminal support
| Works | Doesn’t work |
|---|---|
| Butterfly | Alacritty |
| crosh (ChromeOS, instructions) | Windows Console (conhost.exe) |
| Hyper.app | Cmder |
| iTerm 2 (3.1+) | ConEmu |
| Kitty | GNOME Terminal |
| Konsole | mate-terminal |
| mintty (partial support 2.8.3+) | PuTTY |
| QTerminal | rxvt |
| Terminal.app | xterm |
| Termux | ZOC (Windows) |
| Token2Shell/MD | gtkterm, guake, LXTerminal, sakura, Terminator, xfce4-terminal, and other libvte-based terminals (bug report) |
| upterm | |
| Windows Terminal | |
| ZOC (macOS) |
Editor support
| Works | Doesn’t work |
|---|---|
| Abricotine | Arduino IDE |
| Android Studio (2.3+, instructions) | Adobe Dreamweaver |
| Anjuta (unless at the EOF) | Delphi IDE |
| AppCode (2016.2+, instructions) | Eclipse (Windows, vote here) |
| Atom 1.1 or newer (instructions) | Standalone Emacs (workaround) |
| BBEdit/TextWrangler (v. 11 only, instructions) | Geany (Windows) |
| Brackets (with this plugin) | gVim (Windows workaround) |
| Chocolat | IDLE |
| CLion (2016.2+, instructions) | KDevelop 4 |
| Cloud9 (instructions) | Monkey Studio IDE |
| Coda 2 | |
| CodeLite | |
| Eclipse (macOS 4.7+, Linux) | |
| elementary Code | |
| Geany (macOS) | |
| gEdit / Pluma | |
| GNOME Builder | |
| GoormIDE (instructions) | |
| IntelliJ IDEA (2016.2+, instructions) | |
| Kate, KWrite | |
| KDevelop 5+ | |
| Komodo | |
| Leafpad | |
| LibreOffice | |
| LightTable (instructions) | |
| LINQPad | |
| MacVim 7.4 or newer (instructions) | |
| Mancy | |
| Meld | |
| Mousepad | |
| NeoVim-gtk | |
| NetBeans | |
| Notepad (Windows) | |
| Notepad++ (with a workaround) | |
| Notepad3 (instructions) | |
| PhpStorm (2016.2+, instructions) | |
| PyCharm (2016.2+, instructions) | |
| QtCreator | |
| Rider | |
| RStudio (instructions) | |
| RubyMine (2016.2+, instructions) | |
| Scratch | |
| Scribus (1.5.3+) | |
| SublimeText (3146+) | |
| Spyder IDE (only with Qt5) | |
| SuperCollider 3 | |
| TextAdept (Linux, macOS) | |
| TextEdit | |
| TextMate 2 | |
| VimR (instructions) | |
| Visual Studio (2015+, instructions) | |
| Visual Studio Code (instructions) | |
| WebStorm (2016.2+, instructions) | |
| Xamarin Studio/Monodevelop | |
| Xcode (8.0+, otherwise with plugin) | |
| Probably work: Smultron, Vico | Under question: Code::Blocks IDE |
Browser support
<!-- HTML -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/tonsky/FiraCode@1.207/distr/fira_code.css">
/* CSS */
@import url(https://cdn.jsdelivr.net/gh/tonsky/FiraCode@1.207/distr/fira_code.css);
/* Specify in CSS */
code { font-family: 'Fira Code', monospace; }
@supports (font-variation-settings: normal) {
code { font-family: 'Fira Code VF', monospace; }
}
- IE 10+, Edge Legacy: enable with
font-feature-settings: "calt"; - Firefox
- Safari
- Chromium-based browsers (Chrome, Opera)
- ACE
- CodeMirror (enable with
font-variant-ligatures: contextual;)
Projects using Fira Code
- All JetBrains products
- CodePen
- Blink Shell
- Klipse
- IlyaBirman.net
- EvilMartians.com
- Web Maker
- FromScratch
- PEP20.org
Alternatives
Other monospaced fonts with ligatures:
- Hasklig (free)
- PragmataPro (€59)
- Monoid (free)
- Fixedsys Excelsior (free)
- Iosevka (free)
- DejaVu Sans Code (free)
- Victor Mono (free)
- Cascadia Code (free)
Building Fira Code locally
In case you want to alter FiraCode.glyphs and build OTF/TTF/WOFF files yourself, this is setup I use on macOS:
# install all required build tools
./script/bootstrap
# build the font files
./script/build
# install OTFs to ~/Library/Fonts
./script/install
Credits
- Author: Nikita Prokopov @nikitonsky
- Based on: Fira Mono
- Inspired by: Hasklig
