Out of the box, uMatrix's ruleset is "soft" 3rd-party default-deny.
"Soft" here means that passive 3rd-party resources are not blocked by default, so as to minimize the likelihood of web sites not rendering properly. Passive resources are stylesheets and images.
With a few clicks, you can modify the ruleset so that uMatrix works in "hard" 3rd-party default-deny everywhere.
"Hard" here means that even 3rd-party passive resources will be forbidden by uMatrix. This quite increases the likelihood of web sites not rendering properly visually, but for some the benefits are worth it because this prevents all 3rd-party network requests when loading web pages.
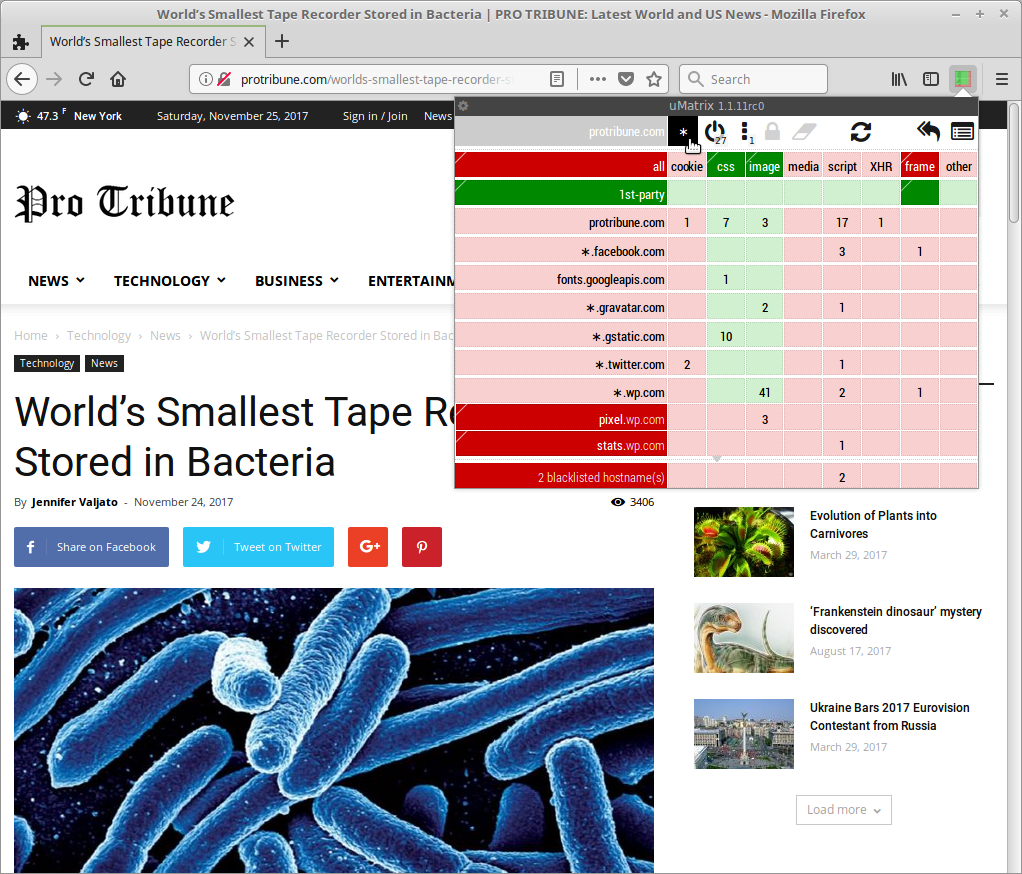
First, this is a web page with uMatrix's out-of-the-box ruleset at work:
From there, select the global scope:
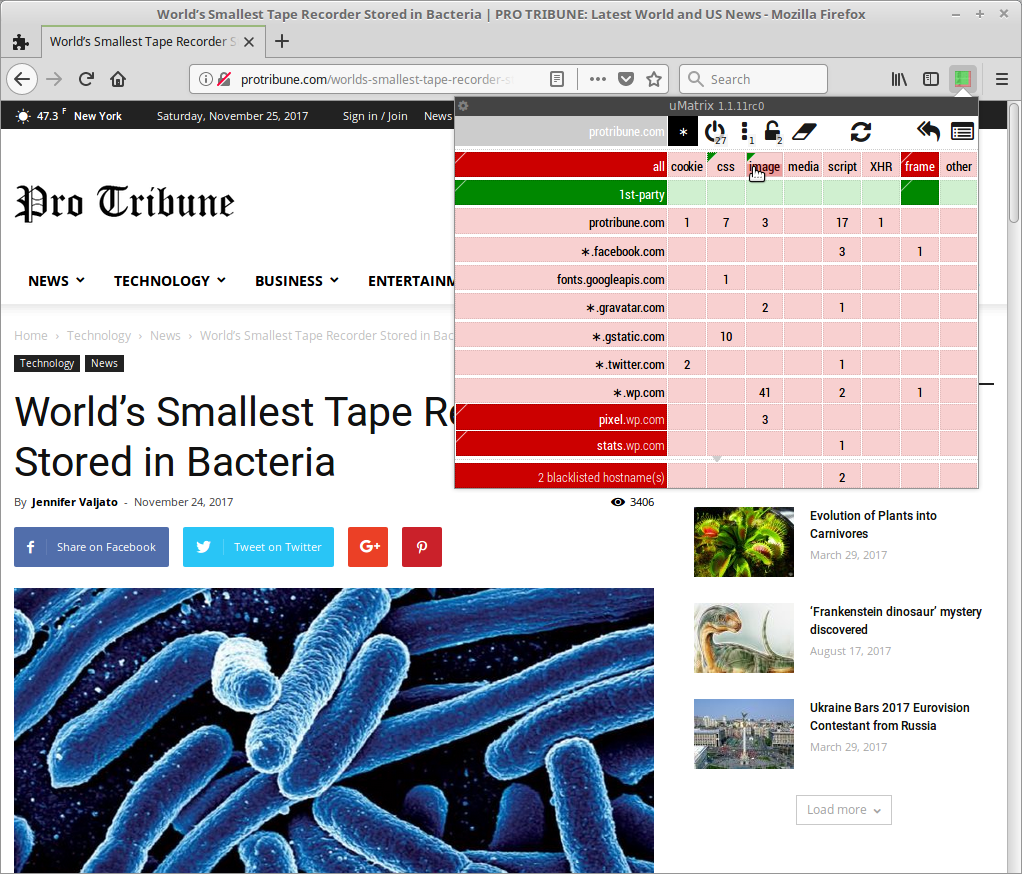
Then remove both allow rules for css and image (this removes * * css allow and * * image allow from your ruleset):
Don't forget to persist your changes if you plan to keep that "hard" 3rd-party default-deny for good:
The result -- all 3rd-party requests are now blocked (the article in the page could still be read fine in the current example):
You will probably have to work a bit more to un-break your sites, but for many it's worth it in order to completely forbid 3rd-party network requests.